

Alphabet Soup
by Makiko Itoh
.gif, .jpg, .swf, .png, .eps - are you confused by all those graphics file formats? Here are some hopefully easy to understand descriptions of what each format is, how they are used on the web or otherwise relate to you as a web designer, which format is best for which purpose - and why.
These are the graphics formats which are used for displaying pictures within your browser window. We'll start with the most widely used online graphics formats and work our way down.
GIF is probably the most widely used graphics format on the web.
Highlights
Let's explore each item further. What is a bitmap or raster image? A bitmap image is made up of a series of predefined pixels. Each pixel that makes up a bitmap graphic like a GIF has a defined color.
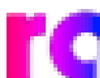
The illustration below shows the same image at 100%, 400% and 1200% magnification. As you zoom into a bitmap image, you'll see clearly that the image is made up of individually colored pixels.
|
|

|

|
A GIF graphic can contain a maximum of 256 colors, including "transparent". Most of you are probably familiar with transparency in GIFs that allow the background color or image to show through. Transparency in GIF is binary, that is, a pixel is either "on" (contains a color) or "off". The illustration below shows a transparent GIF contained in a table cell with a background image.
  |
GIF is a non-lossy compression method. Just about every graphics format that is used for posting on the web is compressed - the files are squished down to get rid of unneeded padding into as small a packet as possible, so that files take up less space and can be transmitted faster. In the case of GIF, the compression algorithm preserves all of the information that is contained in the original graphic so that nothing is lost. This means that you can save and re-save GIFs as many times as you like, without losing any information in the file.
The major drawback of the GIF file format is the limited number of colors. The human eye can make out more than the 256 colors allowed to GIFs, so when you see a GIF you can often make out a "jaggy" pattern, especially on the edges of curved elements (look at the edges of the "Picnic Table" text above.) However, for images that have wide areas of the different color, this is not such a problem. So that's why GIFs are often the most useful file format for logos or graphical texts.
Finally a short word about animated GIFs. Most often used in ad banners, animated GIFs have kind of gotten a bad rap as being awfully tacky things to use on web pages. However, used discreetly and made by a skilled animation artist, they can be quite useful. In addition, animated GIFs are relatively easy to make even for beginners using tools such as Adobe ImageReady or Macromedia Fireworks, or the animation tools in Paintshop Pro. There are several other shareware and freeware animation programs - see the "Further Reading" list at the bottom of the page.
Highlights
As with GIF, JPEG (all files have the.jpg suffix) hare bitmap images. However, while GIF only supports 256 colors, JPEG can contain millions of colors, making it more ideal for "true color" images such as photographs. If you have any kind of image that has smooth, shaded transitions, in most cases JPEG is a better choice than GIF.
So why hasn't JPEG totally replaced GIF? For one thing, JPEG uses a lossy compression method. This means that the higher the compression rate, the bigger the loss of information in the file itself. (Remember that a high compression rate means a smaller file.) Take a look at the examples below: the image of the CD has been saved at minimal, medium and maximum compression levels (that translates to high-quality, medium-quality and low-quality of the image). You can clearly see that the larger the file (the less compression), the better the quality of the image.
 |

|

|
Tip: when you are working with images in your favorite graphics program, it's far better to save your interim steps in a non-lossy file format such as the one native to the program you are using, rather than as JPEG. Only save the final result that you will upload to the Web as a JPEG.
Note that JPEG does not support transparency, so if you convert a GIF with transparency to JPEG, you'll see a white or grey blob in the areas where you had that "see-thru" effect before! Below is the same table as the "Picnic Table" above, with the same checkered background, but with the "Picnic Table" graphics in JPEG format rather than GIF. As you see -- no transparency is possible.
 |
In practical terms, you may often find that a GIF file is actually smaller than a JPEG, simply because GIF can get by with a restricted number of colors, and you can also manually restrict the number of colors used when saving an image to GIF in programs such as Adobe ImageReady or Macromedia Fireworks. So this makes JPEG most suitable for images with lots of subtle color variations, such as a photograph, but not so suitable for graphics with areas of the continuous color.
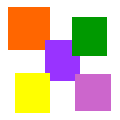
Below is an image that is saved as GIF (left) and as a high-quality JPEG (middle). Because it contains large areas of contiguous color, saving it as a GIF and manually restricting the colors that are kept, makes the file a lot smaller than the high-quality JPEG. Just as a comparison, on the right is the same image saved as a high-compression JPEG - which is still larger in size than the GIF but looks a lot worse.
 |
 |
 |
On the other hand for images such as photographs with many subtle color variations, generally JPEG is a better format. However, always use your eyes and a good image editor such as Photoshop or Fireworks that allow you to manually control the saving options for your image.
See these two images as a comparison. On the right is a high-quality (low compression) JPEG; on the right is a GIF whose colors have been manipulated manually during the saving process. Both are around 6K in size. Do you see a difference?
 |
 |
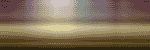
Where JPEG does the best job is with images large areas containing very subtle changes of color - such as gradients or clear skies. Take a look the two images below. The one on the left is a JPEG, the one of the right a GIF, both close in filesize (about 1.8K). Here you can clearly see that JPEG is better.
 |
 |
Flash is both the name of a program and the name of the file format it produces, which is indicated with the .swf file extension. The name of the program as you probably know is Macromedia Flash. The other program capable of creating Flash files is Adobe LiveMotion. All you need to view Flash animations is the appropriate Flash Player plug-in which is freely available from Macromedia's site.
Why are even complex Flash animations much faster loading than similarly sized GIF animations? This is because Flash uses vector graphics. Vector graphics are made up of a series of definitions that describe where lines should be placed. Think of a picture that is drawn with a simple pencil line, versus one that is made up of a series of dots. On a computer, the dot-based (aka bitmap) graphic has to have specific instructions for each dot, while a vector graphic only needs instructions for the lines and the filler, to put it in very simplistic terms. This means of course that vector format graphics such as Flash are most suited to simpler drawings and can't be used for photographic type images. Some other programs that primarily create vector graphics are Adobe Illustrator, Macromedia Freehand, Corel Draw, and Macrografx Designer.
The main advantage of vector graphics such as Flash besides file size, is that they can be scaled up or down without any loss of quality. The fonts that you use every day are vector images in that they are made up of a series of outlines. That's why whether you set the font size to 12 points or 72 points, the font outline remains the same. The same holds for vector graphics. A circle you made in a vector graphics program will have the same smooth lines when you scale it up by 500% as it did at original size, while if you did the same to a bitmap image, you'll see a lot of jaggies.
To see a simple Flash that illustrates the power of vectors, click here. (note: you will need to have the Flash 4 Player installed.) The window that will open will be fairly small. Once you've seen it, try resizing the window to a much bigger size. Do you see how the graphics resize themselves, and how the edges of the images remain smooth? Compare that to the closeup views of the "rainbow" graphic above in the GIF section, and you'll see the difference between vectors and bitmaps.
So what are the disadvantages of Flash? First of all, it is a proprietary format - you need the special browser plugin available from Macromedia in order to view Flash movies in your browser. If you have an older computer or older browser, you are out of luck. And in order to create Flash movies yourself, you need either Macromedia Flash, or Adobe LiveMotion - both of which cost around US$250 - $300 (higher outside of the U.S.). While many people find making Flash movies easy, still many others find it quite difficult. Last but certainly not least, Flash is not a very accessible format for the visually impaired.
But no question about it, Flash is the current rage. You'll see a lot of Flash movies, and even whole sites made entirely with Flash, on the web these days.
(Sidenote: while most Flash animations contain only vector graphics, and the Flash program itself can only create vectors, the movies animationscan also contain imported bitmap images. For example, the Wise-Women intro movie contains bitmaps (the photos) as well as vectors (the text and logo). The thing to remember though that bitmaps in Flash cannot be freely resized because they are - well, bitmaps. Therefore, since the Wise-Women intro contains bitmaps and was created at a fixed size unlike the rainbow animation, it will not resize itself in the browser window.)
PNG is another bitmap or raster graphics format which supported to some extent by most major web browsers. PNG uses a lossless compression method like GIF.
Some other highlights of PNG include:
So then why hasn't PNG replaced GIF? The big reason is lack of complete support for the format by the browsers. One of the major advantages of PNG, the ability to display variable transparency or alpha channels, is currently only supported by Netscape 6 (all platforms), MSIE 5.0 on the Mac, and iCab (a small browser for the Mac only).
If you have either IE5/Mac or Netscape 61, the page here will show you the advantage of variable transparency. If you look at the page with other browsers however, you'll see a white or grey square behind the graphic. To see a screen shot of how the window looks in IE5/Mac, click here.
You may also encounter the PNG file format in other areas - Macromedia Fireworks uses PNG as its native file format as do many Unix graphics programs.
One other advantage of PNG is that it is an open standard, while the compression method used for the GIF format is patented by a private corporation, Unisys. Although Unisys has never actually enforced its patent, some people, especially those in the Unix and Open Source communities have preferred to stay away from GIF for this reason.
Strictly speaking, PDF is not a graphics format; however, you will probably encounter plenty of PDF files around the web, including files which are essentially graphics, such as charts or maps. (Take a look at this map of the San Francisco Public Transit system for a good example. Warning: it's a 700 kB file - maybe better to "download link" rather than try to open it in your browser!) Like Flash and SVG, PDF is also a vector (scaleable) format. You need a special plug-in and a program called Acrobat Reader, both of which are available for free from Adobe.
SVG is a web graphics format of the future, but the future may be quite nearby. As the name implies, it's a vector graphics format where an image is made up of lines visually. SVG allows for vector images that can be scaled, rotated, animated and so on much like Flash.
However, where SVG differs is that it is also accessible, because they can be created with plain text commands (SVG is based on XML(Extensible Markup Language)). A visually impaired person can't get anything out of a Flash file (except for any accompanying sound of course), but an SVG can still be "seen" by that person as "circle", "square", etc. SVG is also an open standard, unlike Flash which is a proprietary format.
SVG has been actively promoted by Adobe since about the middle of 1999, which is not surprising given their history with other vector formats (Postscript and PDF). Adobe Illustrator 9 also has an SVG plug-in available which makes creating and experimenting with SVG is much easier. It is possible to experiment with SVG online in a limited way, using Adobe's SVG plugin which is available here, where you can also find the tutorials and demos.
|
On occasion, you may be confronted with a file format that none of your regular graphics programs can handle. What can you do in those situations? |
None of the following graphic file formats can be viewed as-is in a web browser, but you will probably encounter them at some time.
Postscript was a language invented by Adobe back in the mid-80s for sending commands to certain printers, namely laser printers. (are you old enough to remember when laser printers caused a sensation? Wow - 13 built-in fonts!) Since then it has been developed further, and is now the lingua franca of the printing world. Just about all commercial computer-to-printing options use Postscript, or the related PDF (Portable Document Format) in their workflow.
In the most simplistic terms, EPS is part of the Postscript language. For web designers, it's important to note that EPS can be either a vector format or a bitmap format. Since it's a common (non-proprietary) file format, it's often used as a way of exchanging files between vector graphics programs such as Macromedia Freehand, Adobe Illustrator and Corel Draw. However, you may also encounter EPS files that are produced by bitmap/raster graphics programs such as Adobe Photoshop. This is because EPS files are usually considered to be the format for printing purposes, so the format can encompass both vector and bitmap "descriptions". For web use, you don't have to worry about saving to EPS, but if someone hands you an EPS file for further processing, be sure to ask them what kind of file it is (bitmap/raster or vector), and what program was used to produce it.
BMP is a Microsoft Windows specific file format that is not recognized by other computer systems (except within a few programs). It's a bitmap format as the name implies, and is the format used for Windows wallpaper and such. It's not a very efficient format because it's not compressed, which makes it unsuitable for online use.
TIFF is a widely used bitmap graphics file format. It is a lossless format (no compression), so it's not too useful for online file exchange. However, when you want to make sure that every bit (pun unintended) of image information needs to be there, then TIFF is the format to use. TIFF files are also the most easily manipulated in desktop publishing programs. TIFF is widely used in the printing arena, where the quality of the image is of much bigger concern than it is for online viewing.
This is another "hybrid" format like EPS that can display vector or bitmap graphics. However, it's not that popular because WMF files don't really print well on high-end printers. As the name implies, it is Windows-specific and can't be displayed on other platforms.
There are many other file formats out there, but in most cases they are just specific to the program. Some program-specific graphics file extensions include: .ai (Adobe Illustrator), .cdr (Corel Draw), .psd (Photoshop), and so on.
So there you have it. This is just a brief overview of the graphics files formats you will encounter on the web. In later issues we'll dig into various file formats in more detail.
Further Reading:
Optimizing Web Graphics, from Web Reference
Graphic Underworld: Looking Behind the Pretty Pictures also from Web Reference
GIF Animation for the WWW - a site loaded with GIF information, not just the animated variety
A Basic Introduction to PNG. The official PNG information site.
Macromedia Flash overview on the Macromedia site.
Scaleable Vector Graphics (SVG) information hub on the Adobe site.
Scaleable Vector Graphics Specification from the World Wide Web Consortium
PNG (Portable Network Graphics) Specification from the World Wide Web Consortium
Have questions about this article? What other acronyms would you like explained? Let us know.